Bilder im Internet sind gar nicht so leicht zu optimieren, wie mancher denkt. Es muss die Waage gehalten werden zwischen der Bildqualität und der Datenmenge. Bilder mit schönen Verläufen sind teilweise sehr groß, entsprechen also also einer großen Datenmenge in der Datenbank. Von der zu verarbeitenden Menge der Daten wiederum hängt die Geschwindigkeit des Ladevorgangs ab. Je mehr Daten, desto langsamer die Seite. Was also tun? Hier nenne ich drei schnelle Schritte, mit denen man Bilder möglichst klein bekommt, sie aber trotzdem noch optimal aussehen:
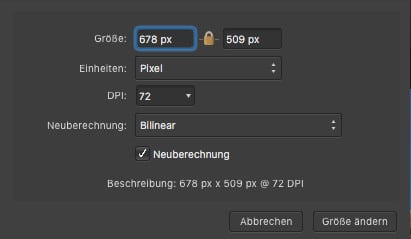
- Bildgröße reduzieren: Die Breite und Höhe der Bilder bemisst sich in Pixeln (px), und davon brauchen wir für mobile Geräte etwa 400 oder 500 in der Breite, für Tablets ca. 678 (iPad) und für Computerbildschirme können es auch bis zu 1280 sein. Wenn Ihre Zielgruppe sowieso mit dem Tablet oder Handy unterwegs ist im Internet, lohnt es sich, für die Ansicht am Computer eines mit 1280 px zu erstellen, es aber nur für die Computer zu laden. Für die mobile Ansicht laden Sie das auf 678 px runtergerechnete Foto hoch. Befehl im Affinity Photo und im Adobe Photoshop alt-Strg-i .

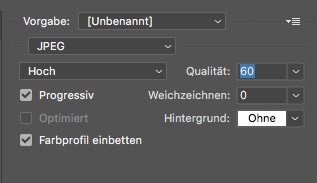
- JPG für normale Fotos, PNG-Format nur für Freisteller oder flächige Logos verwenden. Das Format JPG verbraucht viel weniger Speicher und produziert auch viele sauberere Verläufe.

Nur für Freisteller, Logos, die nich in SVG angelegt sind, das Format PNG nutzen, da kann man die Option transparent anklicken, und dann verschiedene Formen des Tranzparenz-Dithers. Diffusion ist für weiche Verläufe geeignet. - Bei PNG kann man tatsächlich bei flächigen Logos an der Menge der Farben sparen, z. B. nur 64 Farben anklicken (für JPGs mit Verläufen bitte niemals, hier bitte immer 256 Farben nehmen).


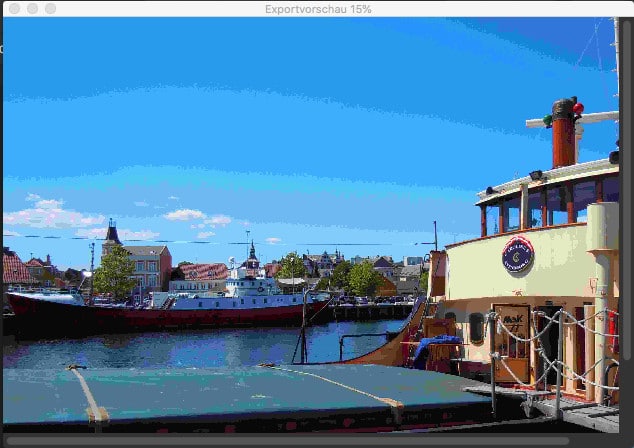
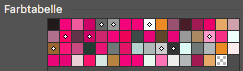
Der Fehler ist beim Bild unten passiert, je weniger Farben, desto abgehackter wirkt der Farbverlauf.